Категория:
Как сделать сайт
Как сделать сайт (Шаг 2: Структура сайта)

Добрый день уважаемые мои читатели. Сегодня я хочу написать вторую статью из цикла статей "Как сделать сайт". Напомню вам, что в первой статье этого цикла мы с вами придумали идею нашего сайта, а так же его способы монетизации. Во второй статье я покажу вам примерную структуру сайта, а так же расскажу обо всех его элементах.
Структура сайта — это приблизительный макет сайта в визуальном исполнении. Другими словами это первые чертежи, которые позволяют понять будущий вид сайта.
Для разработки сайтов у меня есть специальный блокнот в который я делаю наброски этого сайта. Так же в этот блокнот я стараюсь описать всю работу сайта, чтобы знать, что я получу в будущем. После того как вы продумали все элементы вы можете сделать более точные и аккуратные наброски сайта в какой нибудь графический редактор (подойдет даже самый просто Paint). Именно эту версию структуры уже можно отдавать дизайнерам, чтобы по нему они начали рисовать вам дизайн сайта, но, увы, в этом цикле статей мы этого делать не будем. А с шаблоном мы поступим таким образом: составим структуру сайта и под него будем искать уже готовый шаблон в который надо будет внести кое какие изменения.
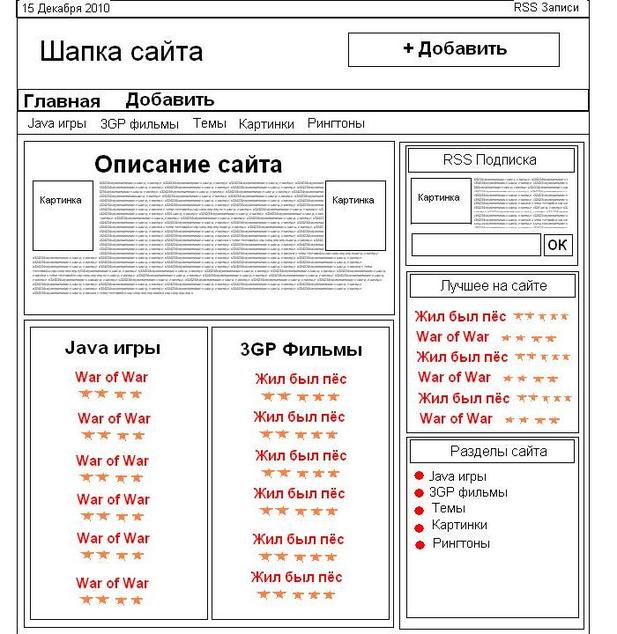
Ну, так вот структуру сайта я уже разработал и сделал наброски в графическом редакторе. Вот что у меня получилось:

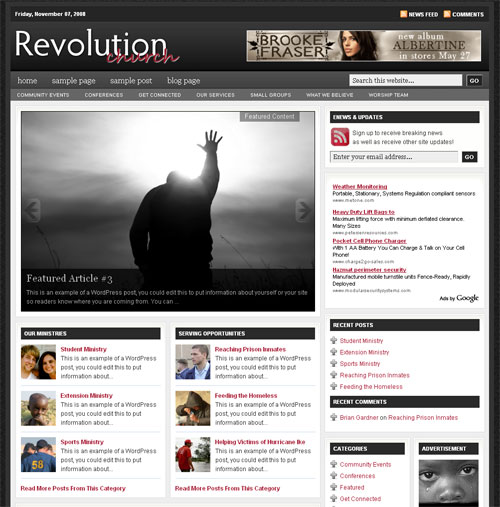
Это структура главной страницы сайта. Под то что я задумал я подобрал вот такой шаблон на основе которого и был сделан этот макет. Вот вид главной страницы шаблона:

Как вы видите для того чтобы подогнать этот шаблон под структуру моего сайта необходимо всего лишь изменить следующее:
- Изменить цветовую гамму
- Убрать плагин «Карусель с картинками»
- Написать описание сайта, заточенное под ВЧ ключи
- В двух колонках с контентом убрать картинки, убрать текст и установить плагин с голосованием за контент
- Установить виджет «Лучший контент»
- Вместо баннера разместить кнопку "+ Добавить"
- нарисовать тематическую шапку сайта
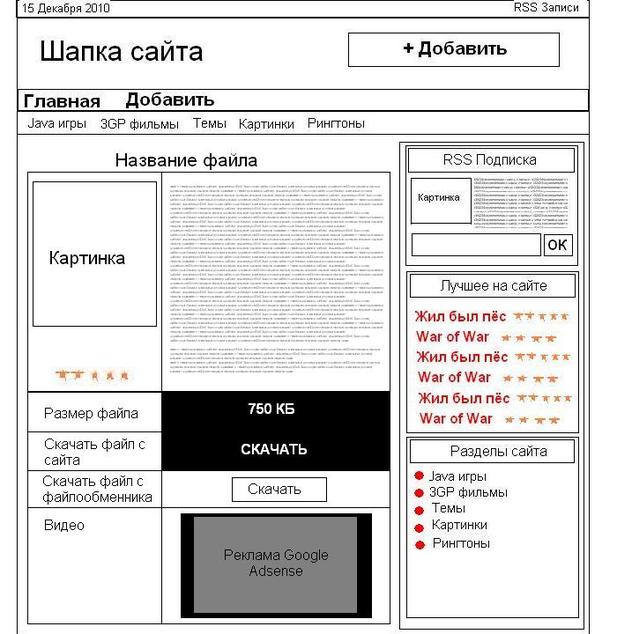
С внутренними страницами все сложнее. Ведь стандартный шаблон предлагает мне обычную блоговую структуру, а мне нужно что то типа этого:

Такую структуру внутренней страницы моего сайта поможет мне сделать плагин объявлений о котором мы поговорим чуть позже.
А сейчас я расскажу о элементах внутренней страницы. Как вы уже поняли в самом верху будет выводиться название открытого нами файла в начало, которого будет автоматически подставляться «Скачать бесплатно» что будет давать дополнительный плюс по низкочастотному продвижению. Далее в таблице слева будет находиться картинка нашего файла, а снизу его голосование за файл по пятибалльной шкале. Справа же будет подробное уникальное описание нашего файла на русском языке. Чуть ниже ярко выделено будет размер файла, а так же ссылка на скачивание файла с сайта. Если же размер файла будет больше 2 МБ то файл следует разместить на любом известном файлообменнике и приложить ссылку на скачку этого файла. В самом низу будет хитрый прием по размещению Adsense. там будет размещен черный блок в центре которого будет показываться графическая реклама Google Adsense. Все люди будут думать, что это видео к этой игре или же фильму 3GP и будут нажимать на него, чтобы посмотреть его, а это оказывается реклама. При хорошем трафике это даст довольно хороший доход

Кстати в самом верху как вы видите есть кнопка "+ Добавить" при нажатии на который вы можете добавить свой файл на сайт будь то игра, видео, темы, заставки или что нибудь другое по мобильной тематики. Самое хорошее это то чтобы добавить на сайт не надо быть зарегистрированным.
Ну, вот и всё. Думаю, вы поняли, что такое структура сайта, и как её составить. Надеюсь, что вы уже тоже составили структуру своего сайта и подобрали себе шаблон. В следующем шаге этого цикла статей я расскажу вам про все плагины которые нам понадобятся а так же как их правильно установить и настроить

С уважением dogold©
Бонус: Бесплатные жирные ссылки с тИЦ
Ссылку можно оставить в профиле сайта aspnetmania.com (тИЦ 100).Заходим в Изменить инфо и заполняем поле «Сайт», так же можно добавить ссылку с нужным анкором в Мой Blog, нажав на «Добавить запись». Ссылку заключаем в специальный бб-тег, [a href=ссылка_на ваш_сайт.ру]анкор_вашего_сайта.ру[/a].


Дату в шаблоне так от балды писал и даже не думал что это будущее